If you haven't heard, Less Annoying CRM just got a redesign! This post is one of many updates about what's been improved in the new version.
Less Annoying CRM's previous design was from 2012. Back then, smartphones were still relatively new, and it wasn't common for people to want to interact with their CRM from their phones. Because of that, our design was entirely focused on the experience of a desktop or laptop user.
As mobile usage increased, we realized we needed to offer a way for people to use LACRM from their phones, but our main app wasn't really designed for that, so we released a completely different web app just for phones. The mobile web app was fast and worked relatively well, but there were some issues. First off, the functionality was incredibly limited since we were a small company and didn't have the resources to build every single feature twice (once for the main app, and once for mobile). Additionally, the mobile app had a completely different user interface from the main app, so it wasn't easy to switch back and forth between the two.
Well, it's 2019. It's no longer acceptable to have a mediocre mobile experience, and that was the main reason for this redesign. Going forward, you'll just log into one single web app on all of your devices (mobile, tablet, laptop, desktop). The interface will automatically adjust to fit your screen size, but you'll still have access to 100% of the functionality no matter what device you're on. Finally!
In this post, I want to explain how the new version of LACRM was designed to work well on all devices, and give you all the information you need to to be just as productive on your phone as you are on your computer.
Page layout
It's not easy fitting the same functionality on a 24" desktop monitor and a 4.5" mobile phone screen, especially in a way that's consistent for the user. The solution to this is called a "design system". A design system is a set of design rules that we will always follow so that you, the user, can understand exactly where to find anything in the app regardless of the page you're on or the size of your screen.
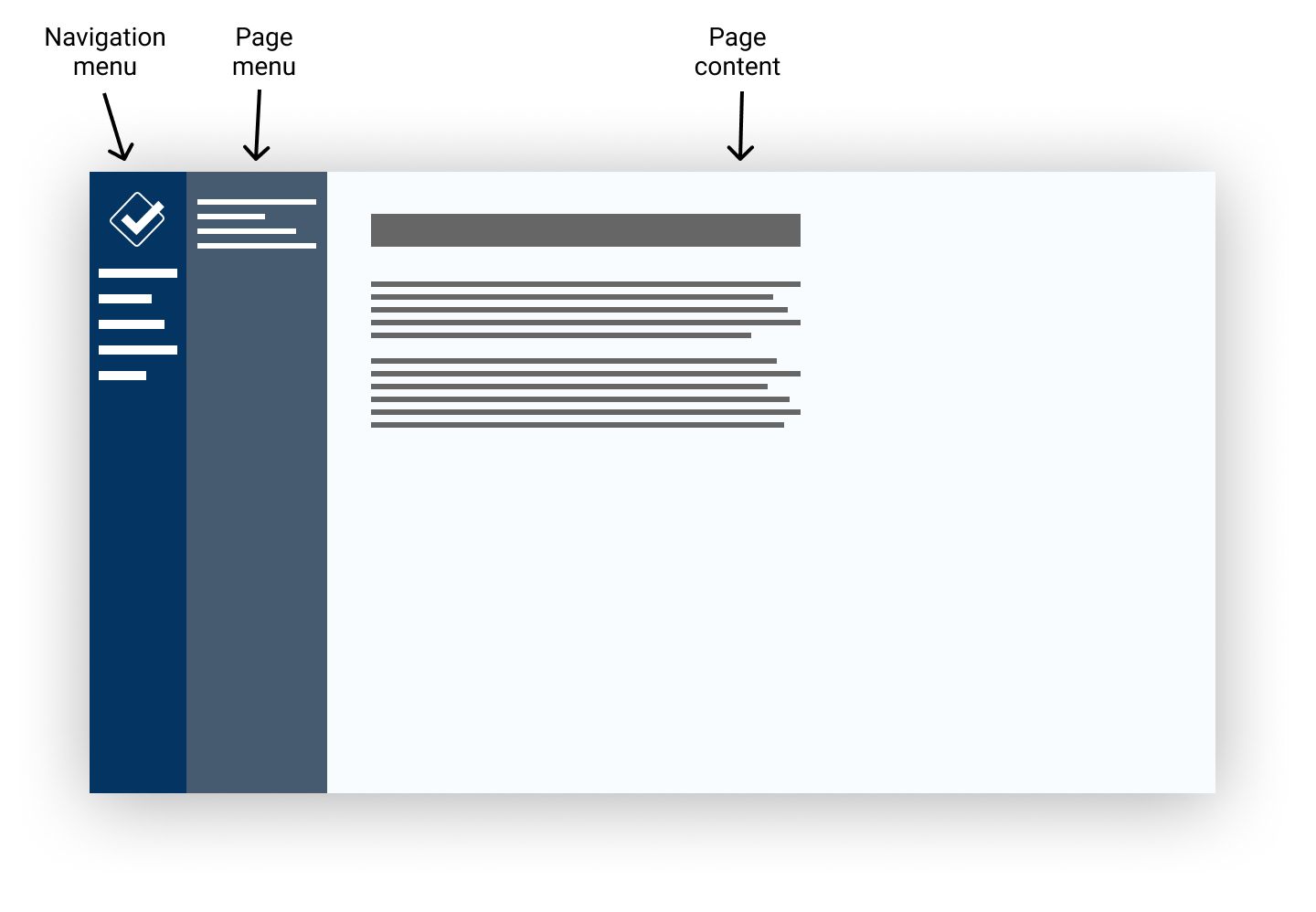
The most important part of our design system is the overall page layout. On larger screens, we have three main sections visible at all times:

Here's a quick explanation of each of the three sections:
- Navigation menu - In the old design, this ran horizontally across the top of the page, but now it runs vertically along the left side. This menu will always show the exact same options no matter where you are in the app, and its primary purpose is to help you navigate to wherever you need to go in the app.
- Page menu - This is the vertical bar right next to the navigation menu. In the old design, each page had various actions and options, but you'd have to scan the whole page to find them. Now those actions are always in the same place. For example, if you're looking at a report, the page menu might show sorting and filtering options. On the calendar, it shows options for showing and hiding sub-calendars.
- Page content - This is the main thing you're trying to look at on the page. If you're looking at a contact profile, this will show the contact's info, attached items, and history. On the calendar, it shows the actual calendar itself. Because the actions and options have been moved to the page menu, the page content should be even cleaner and simpler than before.
It's helpful to understand these three sections even if you only use LACRM on a computer, but it becomes much more important when you log in from a phone. That's because these three sections are still the main building blocks of the app, but because the screen can't fit them all at the same time, you'll need to access them in a slightly different way.
Here's what things will look like on mobile:

As you can see, we still have the same three page sections on mobile, but the navigation and page menu are collapsed at the top of the screen so that you can focus on the main content by default. If you need to access either of the menus, just tap the bar at the top of the screen.
Let's see a real-life example of this. Here's a pipeline report on a computer screen:

Now let's look at that same page on mobile:

As you can see, the main content is the same, it's just stacked a bit because it doesn't have nearly as much horizontal space to display things side-by-side.
Even though you can't see them, the navigation and page menus are the same too. Just tap either of the options at the top of the screen to slide out those sections:

So assuming you understand the three page sections, you should be able to seamlessly switch between your computer, tablet, and phone.
Modal dialogs
You know how sometimes LACRM pops up a box in the middle of the page and grays out everything behind it? That's called a "modal dialog". We use these a lot, because it's a great way to let you take an action without losing your place.
Unfortunately, modal dialogs aren't very space efficient, because they leave the original page you were on visible in the background. This isn't a big deal on a computer because there's normally plenty of extra screen space, but that's not true on mobile, so we're using a slightly different design for modal dialogs if the screen is small. Instead of seeing a pop-up box overlaid on top of the original page, you'll just see the contents of the dialog as a full-screen interface. There will always be a "back" arrow at the top left to return to the original screen.
Here's what this looks like on a desktop computer:

Here's the same dialog on mobile:

Again, the content and functionality are the same, but the design has been adjusted slightly to work better on the smaller screen size.
Notice that the desktop view has a menu on the right side of the dialog with a couple options. You can access that on mobile just like you access the page menu normally. Tap the "Menu" link at the top right of the mobile view and it will slide out the sidebar with all the same options.
Putting it all together
If you're used to the old LACRM design, you'll notice many other small changes to the interface in the new version. We don't have time to get into every single change in this blog post, but almost every change was made with mobile in mind. Some pages went from a side-by-side horizontal layout to a vertically stacked layout so that the content will fit better on a mobile screen. Some buttons and links got bigger to make them easier to tap with your finger (which is less precise than a mouse). Some content was moved out of a sidebar or into a sidebar so it's a more natural fit with the new page menu system.
Obviously it's impossible for the interface to remain exactly the same on a much smaller screen, but our goal with this design is to give you a consistent experience on all screen sizes. So even if you've only ever used the desktop version of LACRM, you should have absolutely no problem figuring out how everything works the first time you log on from your phone. And since it's literally the same app running on all devices, you'll have full access to all LACRM features even from your phone!
I should mention that the redesign is happening in steps, and even though it's officially "launched" we still have work to do before it's 100% finished. Some pages work well on mobile, and some are still really only optimized for larger computer screens. But with this redesign, we're finally in a position to make the entire LACRM app mobile-friendly. I hope you like the changes, and as always, please feel free to reach out if you have any questions or feedback!



Sign up to receive updates in your inbox