If you haven't heard, Less Annoying CRM is getting a redesign. We know change can be disruptive, so we're being careful to only make changes that solve real problems for our users. As part of this commitment, we're going to explain the reasoning behind all of the key updates so that you can understand what exactly is changing, and why.
Overall, the new LACRM design will work almost exactly like the old one. There are pretty much all the same pages, and those pages work in almost exactly the same way. If you already know how to use LACRM, our hope is that you can use the new design without any real learning curve.
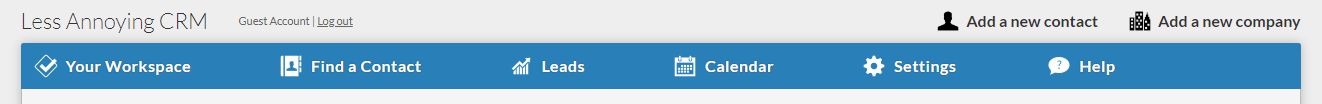
So the changes are mostly pretty minor, but there is one major change, and that's how the navigation works. By "navigation" I mean the links that are present on every page to let you jump between different parts of the app. The old navigation looked like this:

It ran horizontally along the top of the page. When you moused over one of the sections, a dropdown would appear showing more options within that section.
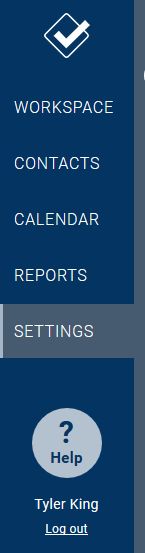
Here's what the new navigation will look like:

What has changed?
At first glance, this new navigation menu might look pretty different, but really not much has changed. The main difference is that instead of being a horizontal bar along the top of the page, it's now a vertical bar along the left side of the page (we'll talk more about why this is necessary later). Aside from that, there are just a few tweaks:
- A couple of the names have been shortened. "Your Workspace" is now "Workspace" and "Find a contact" is now "Contacts".
- The "Add a contact" and "Add a company" links which were previously at the top right of the page are now found by mousing over "contacts"
- What used to be called "Leads" or "Pipelines" or maybe something else depending on your pipeline settings is now called "Reports". This is also the new home to the activity and task reports (previously they were under the Workspace section).
- The "Help" link has been separated from the other navigation items and moved to the bottom because it's not really its own section of the app.
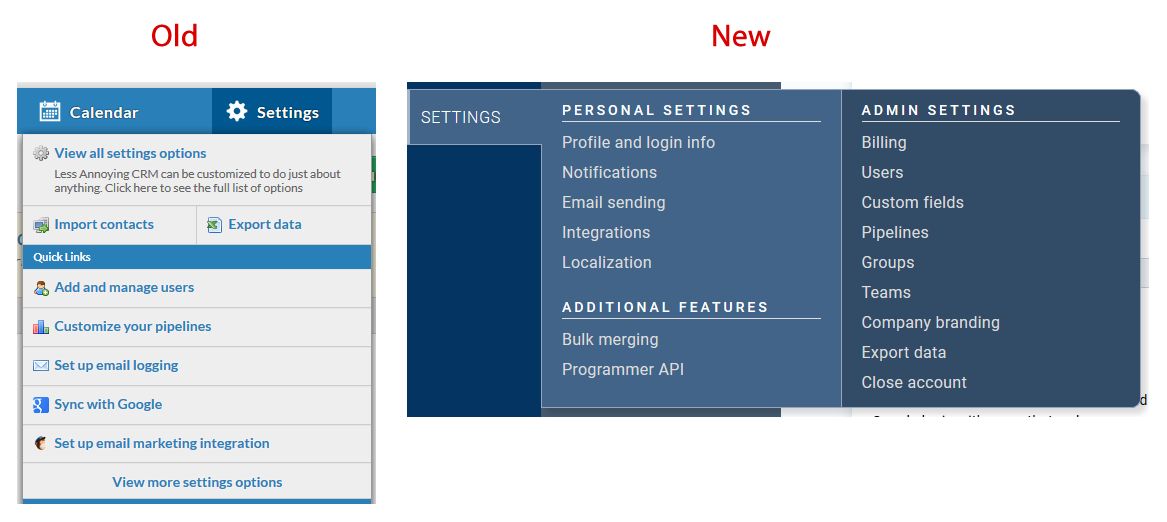
- As you can see below, the options that pop out when you mouse over a navigation section have changed a bit too:

So there have been a handful of tweaks, but the basic navigation works pretty much the same way it always did, it's just on the left side of the page instead of the top. But you're probably wondering...
Why did we make these changes?
There are a number of reasons why this new navigation design was necessary in order to address complaints and suggestions we've heard from our customers. Here are the main reasons:
LACRM needs to work better on mobile
This is by far the most important reason for the entire redesign. When we designed the old version of LACRM, it wasn't common for people to access their CRM from phones and tablets. That has obviously changed since then, but unfortunately the old design didn't really support mobile compatibility.
There will be a number of ways in which the new design will work better on mobile including this new navigation layout. Mobile screens are taller than they are wide, and normally apps scroll up and down, but not side-to-side. This means that as a screen gets smaller, there's not a good way to fit the old horizontal navigation. But a vertical navigation fits on a mobile screen easily.
With the new design, if your screen is too narrow to fit the navigation bar and the main content at the same time, the navigation will simply be collapsed, and you can open it by pressing a button at the top of the page. This way, you'll be able to interact with the full app from your mobile device rather than needing to use our more limited mobile-specific web app.
Note: The LACRM desktop app won't be 100% mobile compatible when we launch the new design, but it will be much better than the old design and more improvements will come down the line.
There was a lot of wasted space
According to our analytics, when our users aren't on mobile, they're generally on computers with large wide screens (e.g. a 1080p screen). This means that unlike mobile, there's a lot more width than height to work with. The old design had a maximum width which meant that the app wouldn't expand to fill the full width of the page, and the navigation took up a significant amount of space at the top of the page, which pushed content lower.
By moving the navigation to the side, it means more of the horizontal space is being used, and the main content has more vertical space available since nothing is above it.
Some pages were too wide, some were too narrow
Related to the previous point, because the old navigation forced the exact same width on every page, the design of each page wasn't able to adjust to the content being displayed. The reality is that some pages need a lot of width to work well, and others are actually hurt by having extra width.
For example, when you look at the calendar, you probably want it to take up the full screen if possible. The wider it is, the better because you can see more detail. But on a page that's mostly text (like most settings pages) extra width actually hurts the usability because it's difficult to read lines of text that are too wide (have you ever wondered why text columns in newspapers are so narrow?).
The old design had a one-size-fits-all approach. Every single page had to match the width of the navigation menu exactly. With the new design, the navigation menu doesn't have anything to do with the width of the main content, so each page can be exactly as wide as it needs to be. We've been using the new design internally for a few months now, and I love having a full-width calendar.
You couldn't access the navigation if you scrolled down
The old design had the navigation at the top which meant that when you scrolled down, the navigation would be hidden. We could have pinned it to the top of the page, but that would take up valuable vertical real estate on the screen, so there really wasn't a good solution.
Because the new design has the navigation in previously unused space on the side, when you scroll down the page, we can have the navigation menu stick so that you never lose access to it. It's minor, but being able to navigate throughout the app without having to scroll back to the top of the page can add up to significant time savings.
Reports were hard to find
One of the most common questions new users would ask us with the old designs was "where are the reports". It never felt good to explain "well some of them are under the lead section unless you've added additional pipelines in which case that section is called something else and some of them are under the Workspace section." It's clear that people think of "reports" as a section of the CRM, and our navigation didn't reflect that.
The new design fixes this by putting all the reports in one place. To be clear, nothing has changed about what reports we offer. Nothing has been added or removed, we just made it easier to find everything in one place.
People struggled to find the "Add a contact" link
If you've been using the CRM for a while, you might take this for granted, but many new users didn't notice the links at the top right of the old navigation. I can't even count the number of times I've been on the phone with a customer trying to explain where those links are.
The new design has moved the "add a contact" and "add a company" links. Now, you just mouse over "Contacts" in the navigation menu, and you'll see the links to add contact or companies, and even import contacts (that used to be in the settings which never really made any sense).
This might seem like a downgrade for some people. Instead of having that link always available, now it's hidden behind a mouse-over action. This was a tough decision for us, but in our testing we've found that people actually find the new links more easily, and we ultimately decided that's worth the sacrifice. This also has the added benefit that it's consistent with how you add other items in the CRM (e.g. you mouse over "Calendar" to add events and tasks).
I think that covers just about everything you need to know about the changes coming to the navigation. As always, if you have questions or feedback, feel free to contact us!



Sign up to receive updates in your inbox